Teachers And Background Images Don't Always Mix
Teachers And Background Images Don't Always Mix
Let me introduce myself; I’m Jen, I joined Sprint in May 2014 and I work in Technical. My job is to convert content into...
Let me introduce myself; I’m Jen, I joined Sprint in May 2014 and I work in Technical. My job is to convert content into...
Let me introduce myself; I’m Jen, I joined Sprint in May 2014 and I work in Technical. My job is to convert content into HTML emails and I schedule and send out our customers’ email campaigns. Designing HTML emails brings a challenge every day; no conversion is ever the same, so I’m definitely kept on my toes!
What I would really like to do with this blog is share my knowledge and explain particular issues that crop up when I’m converting emails. So if you’re building your own HTML emails or you’ve received your HTML email from the technical team here at Sprint, you’ll be able to consult the blog and understand the thinking behind the HTML build.
The first topic I’d like to embark upon is the infamous background image.
Background images in HTML emails have long been recognised as inconsistent in their rendering across email clients, particularly within the desktop client Microsoft Outlook. Ask any email designer who is worth their salt; Outlook is quite the mischief maker and to complicate matters further, different versions of Outlook will behave in different ways.
Outlook ‘07/’10/’13 operate on a word processor rendering engine, which does not support CSS elements you would commonly use in web design. These versions of Outlook currently do not support background images and will simply strip this CSS property out of your code.
So what are your options?
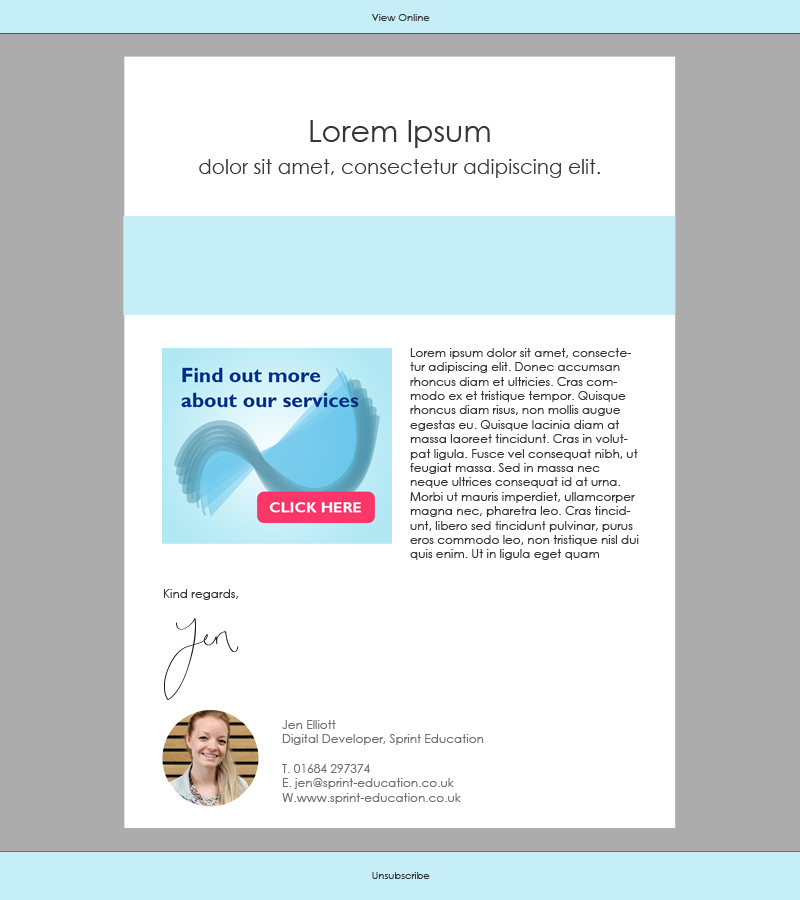
Let’s take a look at the above example. The background image here has text over it. In this case you might choose to make the whole box one big image; but this has two major drawbacks:
1. Potentially compromise deliverability of your email:
Firstly, lots of large images in an HTML email can flag spam filters and compromise the deliverability of your email. This is because spammers have traditionally placed text in images to prevent a spam filter from being able to read the content. Some spam filters even apply an algorithm which reads the HTML-to-text ratio, email best practice guidelines suggest following a 60:40 text to image ratio and Mail Chimp suggest using an 80:20 ratio. Including this as an image in your HTML email could potentially affect your deliverability, especially if you already have a few images in place.
2. What will teachers see when they don't download images?
Another consideration is that when a teacher receives your email they might not necessarily download the images in your email, in which case they will see something like this...
Litmus found that 43% of Gmail users read email without turning images on! Outlook 2000-2013, Outlook for Mac , AOL mail, Outlook.com (Hotmail), and Yahoo! all block images in emails by default, which means that the recipient must act to download the images. The carefully constructed message within your images could be completely missed! As standard here at Sprint we don’t put key content in images and we always add in ALT text which shows when images have not been downloaded. If you’re coding your own HTML email you should do the same.
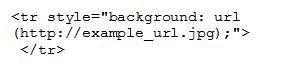
The alternative to making this a big image is to use the CSS property, “background-image”. Here is an example of this property specified in the table row in the source code:
This will apply the specified background image to the row. Although this seems easy enough, this property is not supported in Outlook ‘07/’10/’13 and will not render. As somebody who wants the best return on investment for your marketing, I would always urge you to build your HTML emails for your target market.
Since 9% of the readers in a Litmus study consisting of 1.16 billion emails used some version of Microsoft Outlook, it's a fairly large segment of the market. Here at Sprint we know that Outlook is the most popular email client used by schools, so we make sure our code always renders in Outlook.
Background image or not?
Email design trends are moving away from the image-heavy towards ‘simple user interface’ or ‘flat UI’, which makes use of block colours, negative space and flat icons. Flat UI design allows for more HTML elements (like background colours) and more text to be included in your email content. This keeps the source code clean and improves the emails rendering helping it to communicate the desired message.
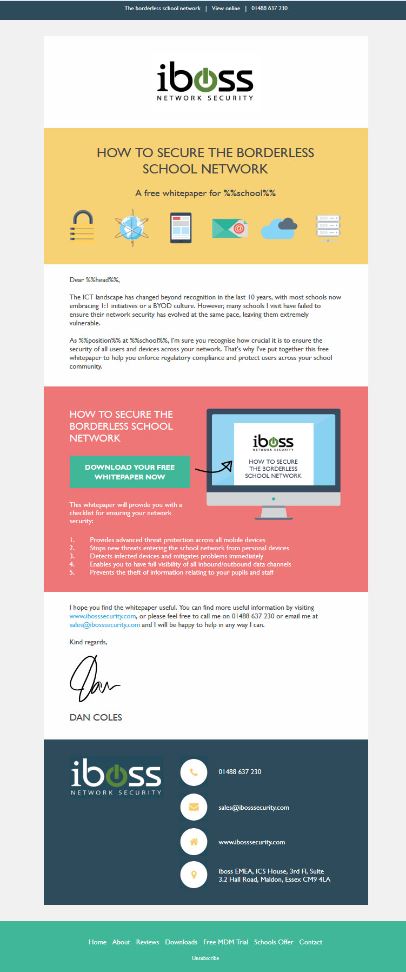
Here is a fab example of flat UI design...
If you've found this blog useful then you'll want to keep your eyes peeled for the upcoming blog series from our Head of Design Sophie, where she'll be sharing the 5 emerging design trends that you simply must have on your radar!
Tags
Marketing to Schools
Selling to Schools
Emailing Teachers
Schools Marketing
How to Sell to Schools
Similar Articles


VIDEO: Selling to Schools during the Cost of Living Crisis
Watch episode one of our new video series, in which we unpack how the cost of living crisis affects teaching, learning, and school spending.


The Key Dates for Your Spring Marketing Calendar
Learn the must-know spring dates you need in your education marketing calendar to make more sales this quarter.


Expert marketing to schools support and solutions
Expert marketing to schools solutions
Email Head Teachers, Teachers, and Staff Inboxes
Email teachers and staff inboxes
Sell More to UK and Global Schools and Colleges
Sell more to schools and colleges